Design Principles

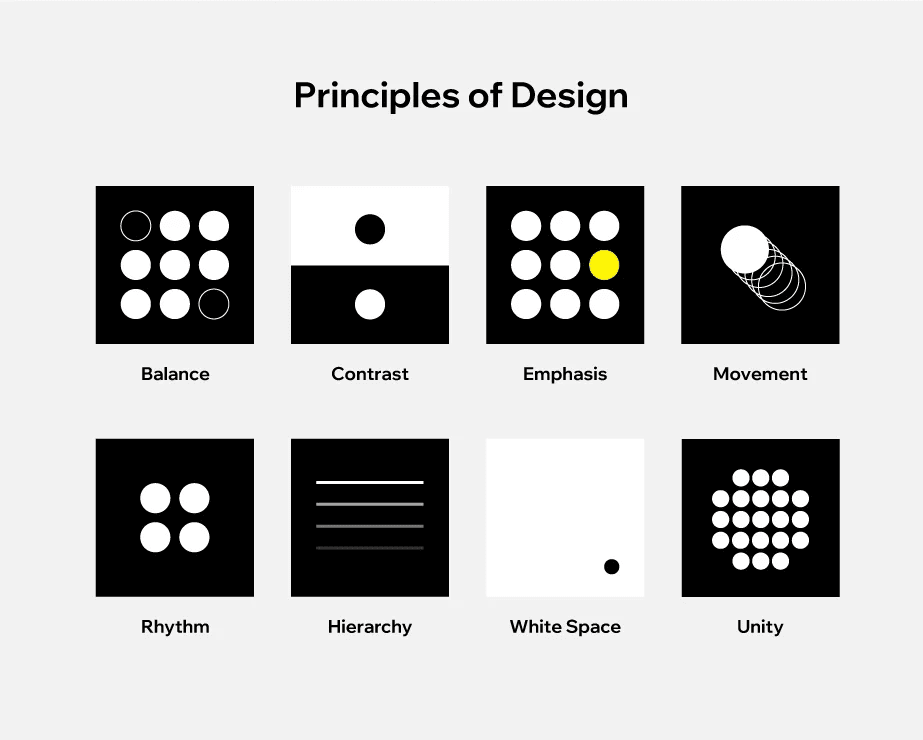
1. balance
Balance refers to the distribution of visual weight in a design. There are two main types of balance: symmetrical (even distribution) and asymmetrical (unbalanced distribution). The aim is to create a harmonious overall picture.
2. contrast
Contrast involves emphasising differences between elements in the design. This can be achieved by using color, size, shape or texture to create visual interest and highlight important elements.
3. emphasis
This principle focuses on emphasising a main element or message in the design. It draws the viewer’s attention to the most important thing and helps to establish the hierarchy.
4. movement
Movement refers to the way in which the viewer’s eye is guided through the design. This can be achieved through lines, direction, pattern or animation to create a visual flow.
5. repetition
Repetition involves using recurring elements such as colors, shapes or fonts to create consistency and coherence in the design. This helps to create a uniform appearance.
6. hierarchy
Hierarchy defines how elements in the design are organized to show their importance and relationship to each other. This makes it possible to emphasize important information and create a clear structure.
7. white space
White space refers to the unused space in the design that remains between elements, text and graphics. It creates space and facilitates visual processing. Less can often be more.
8. unity
Unity means that all elements in the design fit together and form a coherent whole. This is achieved by applying the other principles to ensure that the design is cohesive and appealing.